



图片来源图虫:已授tag知识库使用
作者:王M争
微信号:Wang-Michael-Zheng
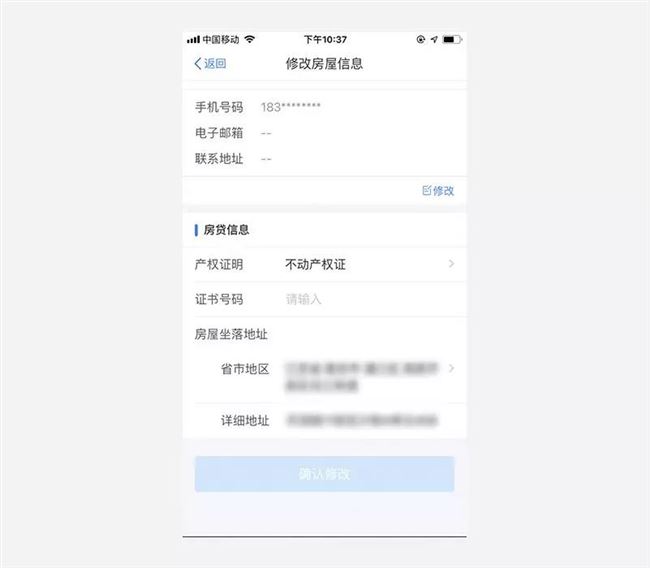
前段时间个人所得税app上线,用户可以在线办理个税专项扣除申报。我自己也尝试使用了一波,在申请房贷利息抵扣的时候发现了一个问题。

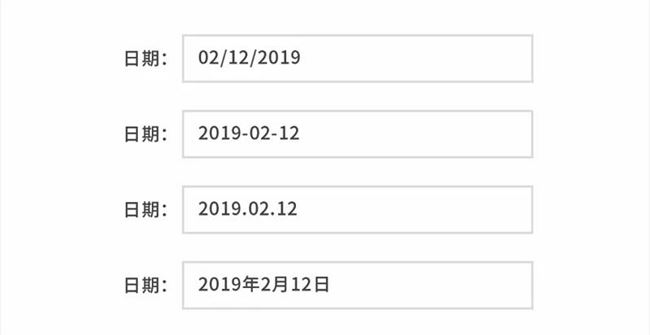
在房贷信息模块里需要我输入证书编号,但是我根本不知道到底要哪个证书编号。输入提示非常的简洁,就三个字“请输入”,到底要输入什么?这样的表单在很多产品中都可以看到,让用户输入生日,但没有告知日期的格式。日期格式真的太多了,用户到底选择哪种?

设计师经常犯的一个错误就是上帝视角,高估了用户的理解能力。一顿操作猛如虎,结果用户可能根本没看懂你的设计。
更快-交互层
有的时候用户并不是看不懂你的设计,而是没时间看你的设计。如果我们做了一个抽奖活动,用户看了一眼主界面没有弄明白是怎么玩的,那么这个抽奖大概率会凉凉。你或许会不服,我明明把活动规则已经写在下方了,可是用户根本不会看。因为他们真的很“懒”。
所以让“用户看懂你的设计”,首先我们应该做到“让用户更快的看懂”。我们需要提升信息的传递效率。
1)信息可视化
俗话说“字不如表,表不如图”。用户对于具象元素(表格、插画、icon和图像等)的感知能力更强,具象元素也更能传递情绪。例如,道路两旁的路标多数是以图形为主体的。这是因为在车子高速行驶的过程中,司机没有足够的时间阅读标示上的文字。
场均122. 4 分,30. 6 个助攻,45. 0 个篮板…这些数据对于我们来说只是冷冰冰的数字,我们很难理解其背后的含义。雷达图对球队数据进行了可视化处理,提升了信息的可读性。因为相较于纯文本,大脑处理图形的速度要快得多。

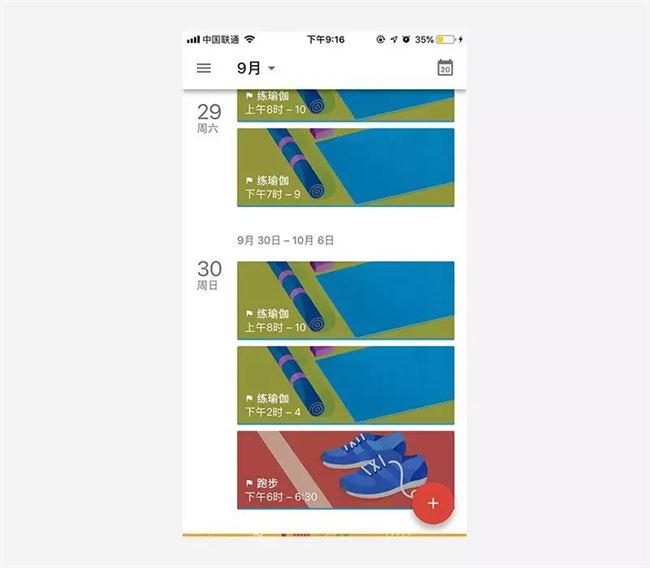
以谷歌日历为例,如果我要做瑜伽,那么就会在日程详情页配一个瑜伽垫的插画;如果我要跑步,那么就会配一副跑鞋插画。用户甚至不用看文字,通过插画上所描绘的场景就可以知道自己的接下来的行程。用户可以更快的看懂。

2)合适的组件
选择合适的组件可以降低用户的学习和操作成本。以上面的生日为例,与其通过输入提示告诉用户日期格式,还不如直接给用户提供一个日期组件。
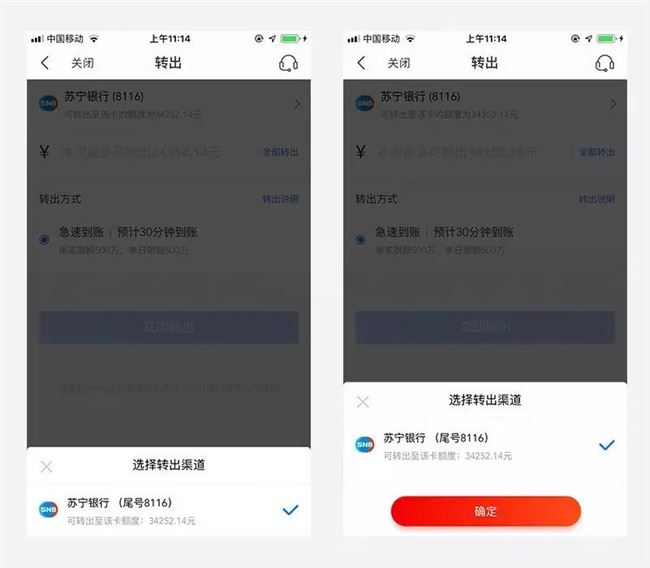
多数的选择场景中我们都会使用底部动作栏来承载选项,如选择优惠券/银行卡。参考了一些产品,发现他们都在底部加上了关闭/确定按钮。我们不妨来思考:动作栏界面底部需不需要提供关闭/确定按钮?

决定一个元素的去留,我们需要明白它的作用是否可以被替代。底部的按钮是供用户点击关闭底部动作栏的,光看“关闭动作栏”这个动作,底部按钮并不具备不可替代性。因为点击上方的空白区域或者把关闭按钮放在右上角都可以关闭动作栏。这样一看,底部的按钮是可以删除的。那为什么其他的产品都保留了呢?因为我们忽视了组件的信息属性,我们没有考虑如果没有它是否会对用户了解系统当前的状态造成影响?

没有底部的按钮,用户无法确定底部动作栏是否正常加载。用户不知道我是只有一张银行卡还是只加载出来一张银行卡。
更准-文案层
前段时间去体检,发现排队显示屏中有的人前面有咖啡图标,有的人没有。好奇的我特地找护士问了一下,发现咖啡意味接下来的体检项目不需要空腹,你可以去吃早饭了。图标的确很简洁,可是有多少人看到这个咖啡图标会立刻意识到自己可以吃早饭了呢?

过度追求信息传递的效率,而忽视了精度,从一个极端走向另一个极端。简洁易懂的文案是保障信息准确性的重要措施。
前段时间针对报错文案做了一个梳理,发现了一些文案中的共性问题。
1)没有提供解决方案
一个合格的报错文案应该由:报错场景、报错原因和解决方案共同构成。首先告知用户具体遇到了什么样的报错场景并且解释原因,最后提供解决方案。多数文案都只做到第一步,只描述了报错场景,这并不能满足用户的需要。
如果照片上传失败,用户需要知道是因为格式不对还是图片太大了。
如果因为系统升级,导致服务暂停,用户需要知道什么时候可以再次提供服务。
如果把报错场景看成是一个坑,那么报错文案应该告诉用户你掉进了一个什么样的坑,为什么掉进来以及怎么样才能爬出去。









文章评论 本文章有个评论