



图片来源图虫:已授tag知识库使用
作者:白鹭漫谈
本篇文章共分为 4 大部分,预计阅读时间10- 15 分钟
目录:
一、为什么需要加载
二、常见的加载场景
三、加载的 10 种类型和分析
四、总结
一、为什么需要加载?
1 给用户反馈
在上篇《尼尔森10大可用性原则》中我们说过,系统应该通过在合理时间内的适当反馈,向用户通知当前的状态。
加载其实就是一种反馈
——让用户知道产品正在响应操作,同时通过一些加载的设计形式,吸引用户注意力,减缓用户等待的焦虑。

2 防止用户跳失
0-0.3秒内的响应基本上是及时的;
0.3-1秒时用户已经能够察觉到延迟了。
当遇到页面内信息内存过大或者网络状况不好时,加载时间通常会比较长,我们就需要针对不同的情况设计不同的加载方式。
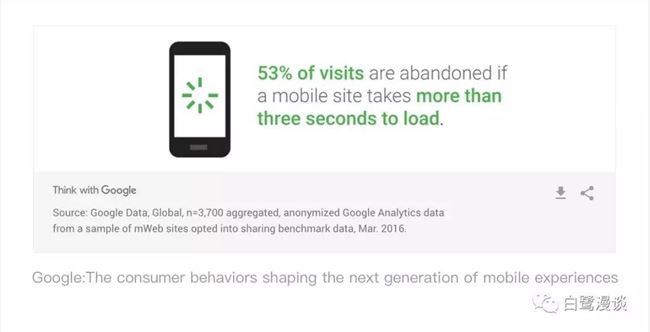
否则,当加载时长超过3秒时(参考谷歌2017年《消费者行为文档》),53%的用户会选择离开;加载超过5秒就会有74%的用户离开(腾讯娱乐的《移动端行为报告·第一期》H5)。


二、加载常见的应用场景
移动端的加载常见场景有:
APP启动、界面跳转、上拉加载后续内容、下拉刷新、
浏览信息(文字、图片、视频)、下载内容、操作反馈(提交、付款)
……

当然这些只是通用的场景,不同类型的产品加载场景肯定会有差别的,在实际工作中,我们需要和开发、数据人员一起去梳理这些加载时间过长的页面,排查原因(操作系统层面的问题?服务器的问题?),如果暂时无法解决的,或者不可控的网络问题,就需要通过加载的设计来缓解用户等待时的焦虑,降低用户的跳失率。
三、加载的 10 种类型和分析
我们常见到的大部分的加载都是非模态加载:
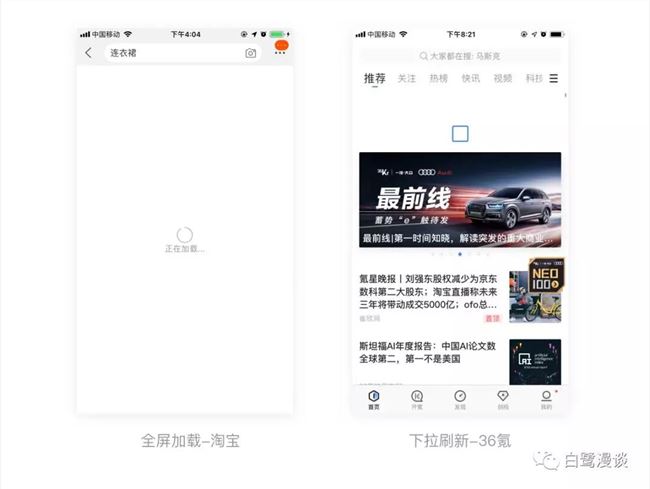
1 启动加载
因为APP的启动需要一个过程,所以会通过启动页来吸引用户的注意力。
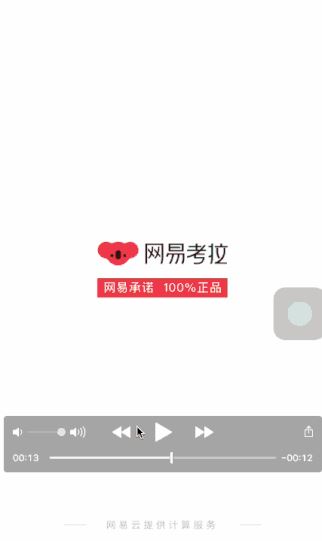
启动加载的常见表现形式有品牌启动页、广告页(外部广告or内部运营活动)。启动页大部分是静态的,也可以是动态的,比如腾讯视频就是动态的品牌启动。
品牌页和广告页启动可以单独存在,也可以同时存在,比如考拉,此时通常品牌页在前,广告页在后,广告页需要有跳过按钮。

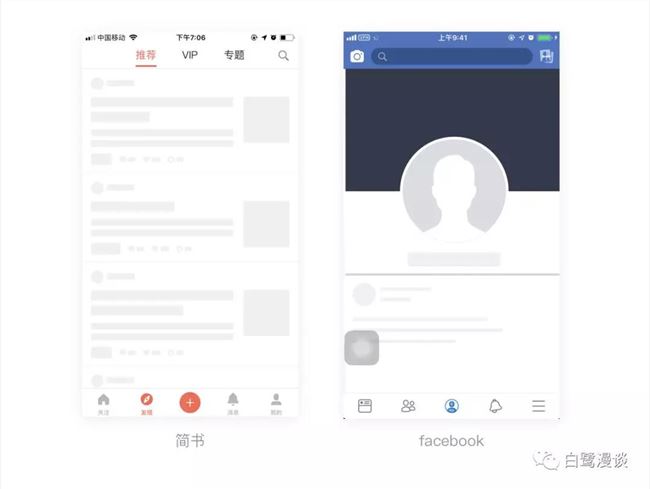
2 占位图加载
先加载页面布局和占位图,等到后台数据加载完成后,再加载页面的细节内容(文字、图片)。占位图通常以色块形式呈现,图片类占位通常为图片icon或者产品logo。
这种方式适合页面布局比较固定的页面,此时需要注意的是,如果页面布局进行了改版,就需要对占位图进行对应的更新。
有次我们全线品牌升级之后,把APP图标进行了更新,但是后来测试时发现,商品的占位图仍然为旧版的logo……

优点:减少用户心理等待时间,体验比较流畅
应用:适合页面布局比较固定的页面,比如简书、facebook
3 分步加载
此时会优先加载内存较小的元素,通常是先加载出文字、图标等,最后加载图片、视频。图片视频类资源也是逐步加载出来的。

优点:即时响应,用户能够先看到部分内容
应用:一般用于图片/视频类资源比较多的页面
4 预加载
提前加载后续内容,当用户需要查看时可直接从本地缓存中渲染。
浏览A页面时,系统自动加载出B页面,用户无需等待,体验比较好,但是服务器的负很大大。
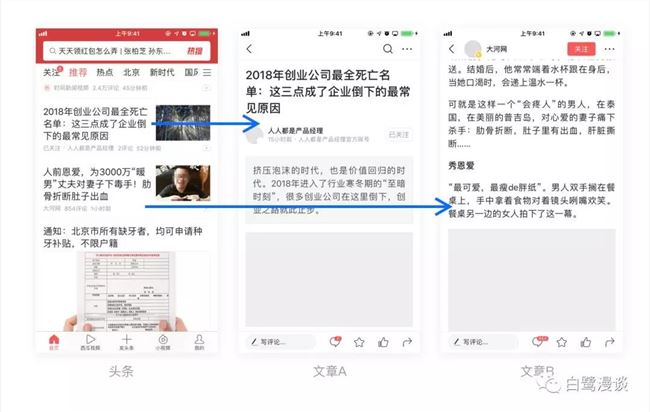
比如头条,在首页浏览时,我们尝试断掉网,打开浏览过的任意一个新闻的详情页,可以看到它已经把这些新闻的文字内容都加载好了

优点:使用流畅、无需等待页面跳转
缺点:服务器负担重
应用:适用于服务器配置高的产品;且下个页面内容是确定的









文章评论 本文章有个评论