



文章来源:海盐社(ID: )
作者: 潘团子
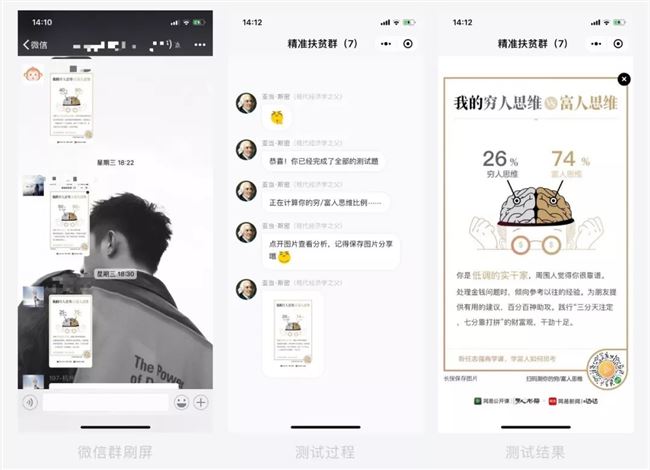
最近朋友圈和微信群被网易公开课的左右脑思维测试的产品霸屏了,之前出现同样情况的好像是测试你是哪种类型的人。简短的评价语和测试结果仿佛就能让你在朋友圈的存在感变得与众不同了,不得不说现在产品越来越聪明了,都是用这种不显山不显水的形式让用户心甘情愿的分享出来。

其实最大的盛况要数三年前的首次支付宝集五福,这个当年年底的压轴活动,让支付宝在短短的两个月的时间里,用户得到了一个爆炸式的增长。当时几乎所有的热门话题都是关于五福,在五福之后用支付宝支付正式进入了我们的生活。
这些产品是怎样做到利用分享让老用户免费宣传,并且达到新用户增长的,作为设计师的我们又该如何设计?首先我们需要先思考两个问题,分享是什么?分享的目的是什么?
分享是什么?
分享是可以将你在当前界面觉得感兴趣的东西分享出去,这是个在任何一款APP里都能够找到的功能。
它在每个APP中的位置及表现形式都是不一样的,今天我们要分析的就是分享的目的及不同的展现形式。

分享的目的是什么?
我们要抓住用户为什么愿意分享的动机,满足用户的这些隐性需求,才能够让用户更愿意主动的去发起这个功能。所以了解了这些动机之后,才能够知道怎么更好的去设计,通过对分享的研究之后,我总结了以下四个目的:获得优惠得到好处、炫耀的心理、想要的认同感、界面信息分享。
1、获得优惠,得到好处
让用户获取一定的利益,从而让用户主动分享产品,从设计摆放位置来看一般有三种情况:在顶部操作栏、同时存在界面顶部和中间、出分享弹窗。
在顶部操作栏上
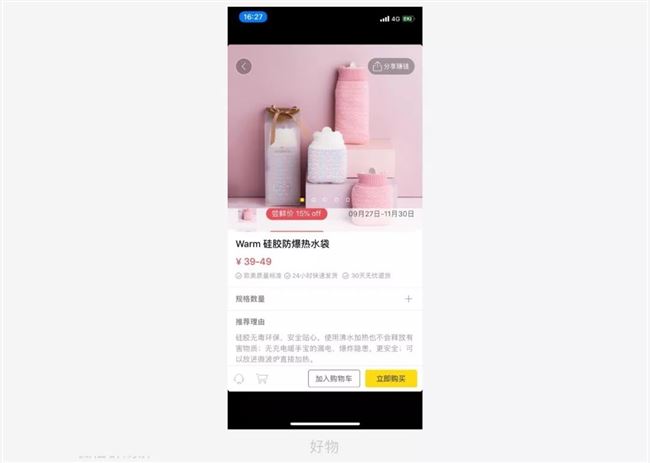
在顶部操作栏上的,样式大部分存在于详情页,以提高转化率为主要目的,界面以图片或者产品信息为主。如下图:

以好物为例,电商的详情页界面需要展示更多的信息,为了节省屏幕空间,它的分享位置放在顶部操作栏,按钮旁边有分享赚钱的字样,不容易被忽略,提高用户分享的几率。市场上大多数产品的核心功能界面,分享按钮都是放在这个位置的。
小结:在顶部操作栏上,以图标+文字的样式呈现,可以最大程度在首屏展示更多的页面信息,节省屏幕空间,其缺点是用户在向上滑的时候不容易注意到它但存在,因此多用在以图片或者产品信息为主的界面,既不干扰界面浏览,又提醒用户进行分享。
同时存在界面顶部和中间
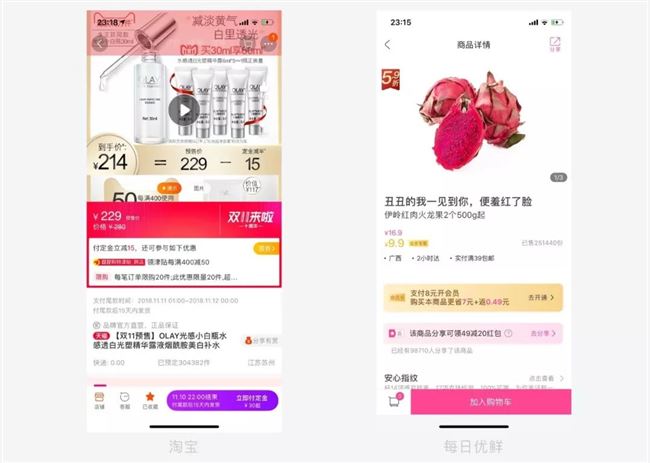
在同一个界面出现两次分享按钮,说明产品对于用户基数是有需求的,设计的时候会在屏幕的中部位置再设计一个分享奖励的入口按钮,如下图:

以淘宝为例,除了右上角的更多里有分享按钮外,在屏幕的中间位置还有一个分享有赏的小按钮,让更多的人看到促销的同时,分享的人还能得到更多优惠。
以每日优鲜为例,每日优鲜对于分享领红包和邀请新用户一直很舍得营销,也因此他能够在详情页最中心的位置放一个分享领红包的位置,优先级仅限于加入购物车和开通会员。
这么做的好处能极大的提高分享按钮的点击;其缺点是导致屏幕利用率不太够,不能展示更多信息。
小结:放在屏幕中间能够快速的增加用户分享,并且很有效的提高用户的购买欲,多适用于电商类APP。
支付结果页面出分享红包的弹窗
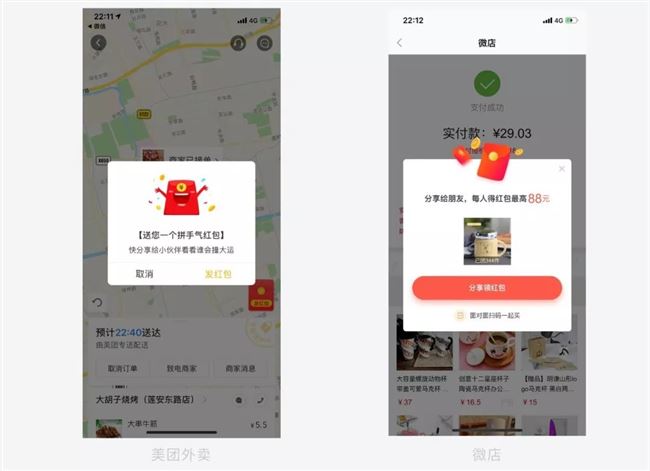
这种弹窗属于强制性操作,位于屏幕中央的位置,通过遮罩凸显它的层次性,经常会出现在用户付款以后,出现领红包的分享,如下图:

以美团外卖和微店这两种不同类型的APP为例,都选择采用这种形式的分享,抓住用户喜欢领红包的心理,让用户主动去分享。
优势在于最大程度的提高了分享按钮的点击;缺点是只有消费了才能分享出去,在这样的条件限制下,没有消费的时候会抑制用户分享的欲望。
小结:能够极大满足用户薅羊毛的心理,促进二次消费,多适用于付完款跳转至付款结果页面时出分享红包的弹窗。









文章评论 本文章有个评论